See the documentation of the full process in this pdf: FarmFriend Share presentation
PaleoPals mobile app
Client: Private client
My Role: UX Research and Design, storyboarding, prototyping, visual design and branding.
Project: Dietary iOS App
A mobile application to connect dieters to a food sharing community.
My Process:
Identify problems and research peer interests in dieting communities.
Conduct Interviews to fully evaluate and validate app concept.
Brainstorm solutions and ideate.
Create User Personas based on research
Develop User Journey Maps
Create a task flow and sketch prototype.
Test prototype with users and iterate on design to resolve pain points.
Create low fidelity wireframes in Sketch and test with target users.
Iterate on design based on feedback and develop high fidelity prototype.
Continue to test and iterate on high fidelity prototype.
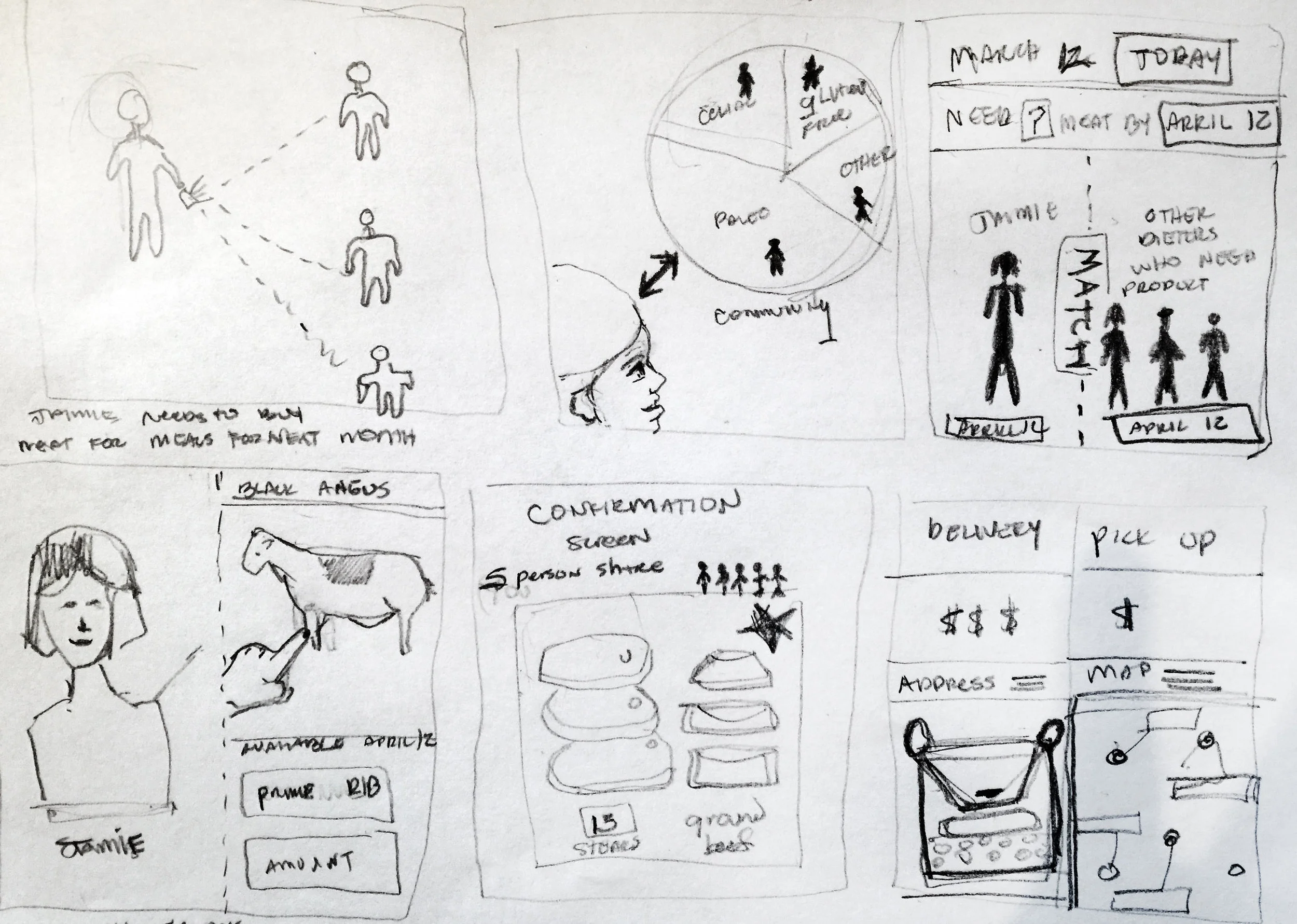
StoryboardING
I drew storyboards in order to map a potential task flow and visualize how a user would interact with the product.
User Persona
I developed personas to identify my target users and approach the project from their perspective.
User flow for mobile prototype
I created a task flow in blue that accomplishes the goal of matching a dieter to local diet groups, then making it possible to join a food share and receive confirmation on their order. My challenge was to simplify the order process into as few screens as possible.
Site map for the mobile prototype
This site map for the app includes on-boarding screens (orange), app notifications (blue), diet groups (green) and food shares (brown)
Competitive Analysis for the PALEOPAL APP
Very few farms that offered bulk food orders provided this service in an online format. The comp analysis gave me insight into what online food services were successful, what products they offered, and how much they aligned with specific dietary needs and restrictions. This research helped me evaluate how I would differentiate my product and prioritize my features.
Paper prototype
Initial sketches for the concept and task flow were made on paper and transferred to Invision for early stage testing.
Low fidelity taskframes
Taskframes were built in Sketch and further refined with user testing in Invision.
Hi fidelity Wireframes
Hi fidelity screens designed in Sketch and further refined with user testing in Invision.
Branding Board
Lastly, I created an outline of the typography styles and colors to establish branding systems and ensure consistency.